Data binding is the process that establishes a connection between the application UI (User Interface) and model/business logic. In JavaScript world we used 'Backbone.js', 'KnockoutJS', 'BindingJS' and 'AngularJS'. This post will go through over the data binding in Angular.
Traditional Data Binding System
Most web frameworks focus on one-way data binding and classical template systems are only one direction. they merge template and model components together into a view. After the merge occurs, changes to the model or related sections of the view are NOT automatically reflected in the view. Worse, any changes that the user makes to the view are not reflected in the model. This means that the developer has to write code that constantly syncs the view with the model and the model with the view.
Data Binding in Angular
AngularJS addresses this with two-way data binding.
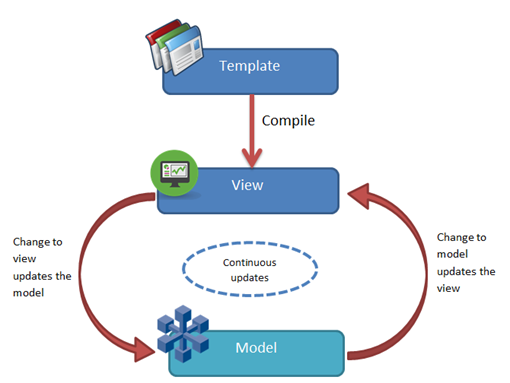
In Angular first the template (the uncompiled HTML along with any additional markup or directives) is compiled on the browser. The compilation step produces a live view. The model is the single-source-of-truth for the application state. With two-way data binding, the user interface changes are immediately reflected in the underlying data model, and vice-versa.
Because the view is just a projection of the model, the controller is completely separated from the view and unaware of it. AngularJS, on the other hand, makes this approach to data a primary part of its architecture. This allows you to remove a lot of logic from the front-end display code, particularly when making effective use of AngularJS’s declarative approach to UI presentation.
Example application
It is sample application with calculator, that is stated in kilometres per litre after user enter the fuel amount and drive distance. Here is a live preview.
Here is code
1 <!DOCTYPE html>
2 <html lang="en-US">
3
4 <head>
5 <title>Fuel Calculator</title>
6 <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
7 </head>
8
9 <body>
10
11 <div ng-app ng-init="fuel=30;distance=400">
12 <b>Fuel Consumption Calculator</b>
13 <div>
14 Fuel Amount (litres): <input type="number" min="0" ng-model="fuel">
15 </div>
16 <div>
17 Drive Distance (km): <input type="number" min="0" ng-model="distance">
18 </div>
19 <div>
20 <b>Fuel Economy (km/L):</b> {{distance / fuel |number:2 }} km/L
21 </div>
22 </div>
23
24 </body>
25 </html>
Markup
This looks like normal HTML, with some new markup. In Angular, a file like this is called a template. When Angular starts your application, it parses and processes this new markup from the template using the compiler. The loaded, transformed and rendered DOM is then called the view.
The first kind of new markup are the directives and My last post talk about them in brief. They apply special behavior to attributes or elements in the HTML. In the example above we use the ng-app attribute, which is linked to a directive that automatically initializes our application. Angular also defines a directive for the input element that adds extra behavior to the element. The ng-model directive stores/updates the value of the input field into/from a variable
The second kind of new markup are the double curly braces {{ expression | filter }}. It will replace it with the evaluated value of the markup.
The important thing in the example is that Angular provides live bindings: Whenever the input values change, the value of the expressions are automatically recalculated and the DOM is updated with their values. The concept behind this is two-way data binding.
[1] http://madhukaudantha.blogspot.com/2015/04/angularjs-and-angular-directives.html?view=timeslide



The information which you have provided in this blog is really useful to everyone. Thanks for sharing.
ReplyDeleteMean Stack Online Training
Mean Stack Training in Hyderabad
code works . SAP Bods training
ReplyDeleteSAP BW on Hana training
SAP CS training
SAP Fico training
SAP Grc training
SAP Hana training
SAP mm training
SAP pm training
SAP PP training
SAP Qm training
Good post
ReplyDeletelearn angular 8 online
learn angular online
angular js online training
ReplyDelete
ReplyDeleteI like your suggestions they are really helpful. Thank you so much for sharing this post.
Hire Angular 2 Development Company in India